The time has come for us to unleash upon the world the concept of Kind Design. Over the last four seasons, we’ve reinforced a consistent message of crafting considerate solutions for your users, solutions that are accessible and usable. The problem is, how do you do that? Do you practice accessible design? Inclusive design? Universal design? Ethical design? Yes. All of those things, in any combination that is successful for your strategy. That’s where Kind Design lives. It’s the umbrella that gives motivation to all these techniques, and this week we explain why and how.

Followup Resources
- The Center for Universal Design
- Concept design process: Overview
- Reddit /r/HostileArchitecture: The Opposite of Hostile
- What are the differences between universal design, accessibility, and inclusive design?
Transcript
The following is a machine-generated transcript of this episode. It will contain errors until it has been reviewed and edited, and we apologize for the difficulty that may cause for screen readers. Do you want to help us speed up our transcribing process? Consider sponsoring an episode.
Ladies and gentlemen, boys and girls, developers and designers. This is episode number 99 of the Drunken UX Podcast. I am your host, Michael Fienen and I could not be more excited because this being 99 means our next episode is number 100 and I am absolutely stoked.
I am honestly, I am like super stoked about this to both about making 100 episodes but also about the stuff that we’re talking about in this episode of next episode. It’s really exciting
this episode. You’re gonna want to listen to all the way to the end next episode. Let’s just say I’m putting some announcements in my pocket that are gonna be coming out there. It’s really gonna make into the season hard because there’s only four more episodes after that and I have to come up with a season finale to do them. And I’m, I’m burning all my gas here on these two episodes.
So we’re gonna have to um, Aaron, I have some homework for you to say the least. Okay, plan the finale for me and all of it, all of it.
So we’re doing a group project is what you’re telling me like.
Yeah, sure.
All right, I’ve been down this path before
folks, I’m super excited about this and if you want to know how excited, I am, Be sure to check us out over on the social networks, if you have twitter, if you have facebook slash drunken UX, if you’re on instagram, it’s slash drunken UX podcast. If you want to chat with us anytime discord is up and running, just go to drunken UX dot com slash discord. Well, I went to the liquor store, I have stocked up on some new Scotch.
I’m gonna break out something particularly special for our next episode. Um this episode I will be enjoying and I’m pretty sure I have had this on the show before, but it’s a Cardhu 12. Um Cardew is a somewhat harder to find. Is that a fair, it’s not easy to find, it’s not like super special or anything either.
I was expecting you to describe it like the one that was technically alcohol.
Oh no, no, no, no. Car. Do I enjoy rocks? Yeah, on the rocks. Um Cardoza, space side scotch, it’s quite nice. I think of it very much like a very rich apple pie, like it’s sweet but not sugary, it’s not sugary sweet at all. It’s like a really old fashioned like rich apple pie or apple cobbler, like when you bite into one of those apples and it’s got a little bit of crunch to it, but like you’ve got that sort of soppy white fruit flavor to,
okay, I’m feeling you
little nutmeg, but it’s a very, it’s a very fruit forward type of scotch, which is typical for space side.
I’m a my drink is almost gone actually. Uh I’ve got a kazoo, dorries and pineapple juice. Uh now it’s tequila, it’s uh it’s tequila reposado, so it’s like aged. Um it’s it’s, I usually I’ll drink it like neat, but I felt like mixing it with pineapple juice tonight.
There’s nothing wrong with that. Um the right way to drink tequila is the way you like it.
Yeah, I thought so scotch
before we jump into our our topic for this evening, which I know I have not told you yet. That’s silly because you’ve seen the title of the episode at this point. So you know, kind of where we’re going with this. But um it is the start of october. There are two big things happening right now that you should definitely go and check out. The first is and we have talked about this in past episodes.
The 2021 state of CSS survey is now open for submissions. All right. That they collect a bunch of information about what, you know, new CSS features. People are using what newer newish features, you know, in the last couple of years that have now had a little time. You know, what have people learned are they using it? Are they not using it? Um What frameworks are they using? Uh It is always interesting.
It’s a very well put together survey. It’s a very in depth survey. So it always it produces a lot of really good data in my opinion.
I would I would agree with that.
Yeah, it this is up at state of CSS dot com. You have to sign up for an account for it. It’s super painless because what they do is um the survey is long, I will warn you ahead of time. Um It’s multiple pages of lots of questions. You’re probably not gonna want to sit down and fill it out all in one go. I’ll just warn you ahead of time.
But if you have the time and you’re willing to sit down and go through those questions, it is very helpful for understanding how designers are using CSS right now, but so you set up the account, that account can save your progress that way.
Um So that state of CSS go check it out, go felt the survey contribute some data to it, even if you’re new and I should emphasize that like it is okay if you are a junior front end developer or designer that you don’t know anything about CSS that data is still valuable to the survey to help understand because one of the things they ask is how many years of experience you have and they chart that out to kind of show where respondents are in their journey across stuff.
So even if you don’t know a lot of that stuff, it’s okay to go fill that survey out. So check that out number two,
right? So it is october which means you should get out your computers
and I mean they’re probably out right now.
Yes, so keep them out and if you haven’t already signed up for Octoberfest, I believe you still can. Um the sooner you get your Prs in the more likely you will be to get a t shirt, they do have limited supply. Um I have gotten won the past three years, maybe four years now and they’re always great, I wear them proudly and you can find lots of um there’s a label for october fest and get hub, you can just search for that define issues
there. Okay, I just use a good first issue.
Oh yeah, that too, That’s also a good one. Um get your PRS in, please do them in good faith. Don’t do crappy ones. They do actually have a, like a moderation process now and you can get from Octoberfest indefinitely
with so remember the overlay fact sheet when we were talking about that Karl Grove’s little project, I say little project as the guy is not the stalwart of the industry.
Um he’s got this site where you can go and sign your name to it to say, hey, I am an accessibility minded or designer or developer, I’m going to commit to these principles and so you go to the github repo you pull the files, you add your name to it and you make a pr those don’t count and they even explicitly call that out now in the, you know, sort of rules of Octoberfest that those kinds of prs do not count towards your total.
Yeah, you have to you have to contribute something legitimate, but thankfully the contributions are generally small um and it’s just about fostering relationship with the open source community and to have fun with it in the process.
There is a discord for
it. Oh, I didn’t know that.
That’s cool. Yes. Yeah. Discord dot g slash Octoberfest. Nice. So I will throw a link to that in the show notes in case anybody wants to uh to find that um to help we have a couple of projects we’re working on. You’ll learn more about these very soon. But if you go to git hub dot com slash drunken you x, you’ll find a couple of repose there. We have been actively tagging some issues that are marked as good first issue.
And so if you want to go grab one of those and lend a pr to it or some assistance to it. Those who are great starting points, they are some of them are incredibly trivial.
Um and I am intentionally leaving them out there in case somebody wants to come in, your learning html, you’re learning how git hub works, whatever and you want to take something very simple and I have intentionally left some of those out there so that those can be grabbed for anybody wants to take part. We would love to help you do that.
So run by its Octoberfest dot digital ocean dot com or just google Octoberfest. We’ll post some stuff about it throughout the month as well. Um I’ll share some of those issues and things so um check it out and have fun, go make some commits, its october
first.
Okay, so
this is the, we’re nearing the end of our fourth season and we’re also approaching episode 100 I think that it’s kind of neat that we have actually been uh kind of like zeroing in on a pretty neat concept and we’ve discussed it on the show a couple times. But um prior to this uh yeah, we’re orbiting like, like slowly, like getting closer and closer, like we’re going to crash into the Sun eventually were like orbiting the edge of the sun right now.
It’s 20, I welcome a fiery death, thank you very much
what I’ve known of desire.
I have favorite fire. Uh so in preparation of this episode, I went through all of our previous episodes and found 24 different episodes where we are kind of like flirting with this idea and we didn’t have a name for it at the time but we kept getting closer and closer to this kind of this intersection or nexus of like accessibility and inclusive design and like away from dark are hostile patterns and just like this general like, you know, almost a design philosophy like we discussed with Greg Padonovich Way Back in season one, was season one or is it the season 2? Beginning of season 2? episode 14 and
that would still have been one. Oh, was it 26 episodes?
Right, right. Yeah, that’s right. Thinking monthly. So when we did the talk at you exit, you w we, we used the phrase or the word kind design for the first time. That’s that’s the sun that we’ve been approaching. Yeah. And it’s not going to kill us when we collide a good thing. So now we’re gonna land on it and be in the happy place.
Yeah, it’s something that we’ve, I think especially recently, cause when, uh, when Aaron told me, Hey, yeah, the first time we used that phrase was an episode 90, I’m like, that can’t be right. We had to have said it earlier than that. And I went back into the search on the website.
I’m like, you know, the first time the phrase kind of design shows up in our show notes or in our transcripts is in episode 90 at so it’s something though that we have put, I think a lot of emphasis on, especially as you’ve heard us use this phrase hostile design a lot and hostile design I think extends from the phrase dark patterns. This is something that I think most of you will be familiar with or have heard us talk about before.
There’s a website darkpatterns.org that is pretty well known at this point. Um, this notion of bad things basically um, dark you X is another phrase and, and we kind of, I think came to this understanding that, you know, hostel design is the thing that surrounds dark you X dark patterns and inaccessible design, social considerations
aside about like the subtext of dark versus light and all that. I think that the one of the problems with dark patterns or any of that language is it suggests like, you know, dark or clandestine or hidden obscured. And like all these things are like not innately bad things, like just because something is hidden doesn’t make it bad. It could just be shy,
but
hostile patterns applies intent and and the I think that’s important is that you’re, you’re saying the person who created this, this thing that’s unpleasant, intended it to be to have that outcome. That was something they wanted. And I think that it’s like you’re prioritizing your needs as the content creator to the expense of the users experience.
And a good example here, just to throw it out there and not to bring politics into any of this.
But it is literally the best example of hostile design in action that we’ve seen in the last four years is the attention that has been drawn to the RNC s um, the Republican National Committee’s um, donation page and the boxes that they include on that with language that is meant to deceive with boxes that are meant to obfuscate their purpose in an attempt to sneak into your, into your cart, which is a specific dark pattern.
Um, the process of making you donate every single month, whether or not that is really what your goal is, uh, I genuinely cannot think of a better example of hostile design in action than that right now.
I think that’s a great example and I think that the concept of kind design, which I think, you know, going back to that Gregg Popovich episode, I feel like this is probably a design philosophy like this is the Wellspring from which many other things, you know, like emerged from, um, I think I design sits as the antithesis of hostile design.
Yeah, yeah. They’re, they’re definitely foils of each other. I think very directly,
if you, if you start from a place of kindness to begin with, then you’ll naturally want to be accessible, you’ll want to be inclusive, you’ll want to have a positive user experience that your users like, because you’re coming from a place of kindness and I think that that’s really critical and, and do you remember the excessive, the thing from what I’m like a month, two months ago, um, they created a product that would ostensibly help kind of do turnkey accessibility for websites that,
that overlay fact sheet that we mentioned earlier that sprung out of this. Access A B is what is called an accessibility overlay. Okay, what what is an overlay meant to do? It’s it’s meant to cover things, right?
I think it’s the access A. B thing writ large is a good example of how you could do accessibility without having it come from a place of kindness and it’s the same kind of thing if you have a company that maybe they’re just checking the box, like, okay, we’ve we’ve checked were technically accessible per this audit that we had. So we’re done. And and that’s like that’s accessibility, but not kind accessibility.
If you’re doing kind accessibility, you’re starting with how our users like listening to your users having empathy for users and then trying to meet that and and do the best you can. And I think that that’s that’s where you want to be. Their product itself wasn’t attempted hostility. It is, but it didn’t come from kindness though. It came from like, moneyed interests or like, they’re they’re trying to make a product to sell, which whatever.
I mean, I’m not judging that, but they’re doing it where they’re prioritizing their own product and their own profits and their own their own needs against or at the expense of the users that are using it
in the messaging in the wording in the responses if you go back. Listen, I don’t remember which episode was where it came up, but do a search on our site, you’ll find it um where we talked about this and what strikes me is this notion of, you know, we’re kind design starts one of the first things I think has to come out of that is your intent.
The same way hostel design brings with it, an intent, an intent to treat the the user as a hostile witness on the stand, so to speak. Um, and kind design implies things like when somebody comes to you and says there is a problem.
You listen and you do something about it. And when users came out of the woodwork during this whole affair and started saying, here are the ways this tool affects me negatively as somebody with, you know, various accessibility needs on a website and their response to that was well we’re not the ones who are wrong, you’re wrong. You know, what’s what’s the Simpsons? The principal? Uh yeah, kids are the kids wrong.
No, the kids who are the ones who
are wrong if the kids are the ones who are wrong. Yeah, it was that kind of thing and that’s where you can draw the line in the sand and say, okay, you’re not practicing kind design because one and we’re going to get into this and talk about like what makes up kind design and there are steps, there are actionable things that you can write down and one of those things is listening and responding to user needs now how you do.
that depends kind of where in kind design you fall, there are many ways that you can respond to that but throwing it away and saying we’re going to keep doing what we’re doing and not make our product better in the face of legitimate criticism. You lost the game
well in episode 63 which I was in, I think it was in Chicago when you recorded that one with E. J. Mason and Ruben nick there from web flow. And they were on the show to talk about accessibility and they were both, Yeah, they were really like, you know, as close to the metal as you could possibly be. But in that episode they talked about the like how how accessibility is a process in motion, like working to provide access abilities of process in motion.
It’s not an end point. It’s something that you are like, you’re probably not going to get it right the first time and that’s okay. And it’s just like you always wanted to be better and you wanted to be providing as much parody and experience as possible. And that that’s the attitude that you want to have and not just checking the box like dominoes did with the lawsuit right
at this point, right? Is it fair to say? And this let me tie in like one of those Clickbait things, right, waterfall is dead. It’s like I said, it’s not, but it should be a waterfall methodology in general and now if you’re not familiar like there are different uh different ideas about how you create a product, right, and how you maintain that Agile is kind of the one that everybody sort of has in one flavor or another.
So hold on before you go any further. I want to say waterfall nominally may be dead, but waterfall has put on agile clothing and is masquerading around as agile now because I definitely have been on waterfall projects that were not called waterfall, they were called agile. They were waterfall.
Yeah, yeah. So what waterfall does is a series of steps. There are five steps that you go through, you do requirements, building design, implementation, verification, and testing and then deployment and maintenance and then you are done. Mhm There is no cycle to it, that deployment and maintenance step is sort of vague and un encompassing and it doesn’t ever mean that you necessarily start over.
Mhm So waterfall in general is I think a method that has outlived its usefulness in our industry everything now while even and what we’re going to talk about here is not necessarily agile. The thing that makes agile valuable is the notion that it is a cycle. So just like you say accessibility is not a goal, it is a process, you’re always working on it. Why are you always working on it? Because technology is always changing.
We have, you know, voice over technology now that we didn’t have 10 and 15 years ago we have, you know, assistive technology for motor skills didn’t have, you know, back when we first started building these websites, Technology changes. So process changes and engaging in these cycles of development is what helps you do this.
So, this will be a refrain that you hear, not just in this episode, but anytime you’re talking to people about good web design, good web app design. The ones that are really successful are the ones who have this sort of cycle that goes over and over and over because that’s how you do this. Right. Mhm. So let’s let’s dig in on this a little bit. Kind design is an umbrella.
And The reason like to kind of give you some scope on what Aaron did. He went and found 24 of our episodes 24 episodes is a full quarter of our shows at this point. That’s not including
the RTO s and build processes. Well, so discussed it,
which I was lazy to keep producing it.
We’re still not paid for this. So I don’t fall for that. These are just the drunken ux proper episodes,
drunken Ux. Episodes one in every four episodes talked about something that falls under this umbrella that But we get into things and the phrases that we’ve used in the past. Uh we said episode 90 was where the words kind design finally came out, what you may have heard before, that were things like universal design, accessible design, inclusive design.
And I think maybe it’s important to take a second and understand what those are because it’s easy to say, well, aren’t you know what, why do we have three names for the same thing and why are you just calling it kind design? Are you? You know why? So you’re just trying to game out some, you know, we’re trying to make fetch a thing. Can I say that? Is that is that that’s that’s I’m sure our audience look at that.
Is that a reference that I’m too old to make now? I don’t know, you’re not
too old to make it. I think you’re in the right demographic.
Okay. Yeah. So we’re not trying to make fetch a thing uh for what it’s worth. Universal design. Let’s start there. Right. Because this is one that you probably have heard of. Maybe you haven’t heard of. But it has, I think the longest lineage, where does universal design come from? You’re going to see it if you start researching back in it, it’s a very architecturally architecturally focused discipline.
Um Industrial design was big on the universal design process. Like this came out of the analog world and it was picked up and we started applying it two the web and similar. You know, this is where you what we’re gonna be talking about here is similar to well, are you using them? Or atomic CSS or attack eons. And it’s like they’re all conventions and they’re always to help you write CSS better.
There are some things about them that are similar. There are some things that are somewhat different but they all have a similar goal. They’re all a set of conventions and that’s why Aaron had said like kind design is sort of the philosophy. It’s the thing that ties these together these individual practices.
It’s the starting point. Like it’s it’s the
motivation
when you’re when you’re making any decision about something that you want to do a tool or strategy you wanna adopt or anything you can ask. You can begin with the premise of like am I being kind by doing this? Yeah. And then that will inform your decision pretty much any because because of the product you’re making is ultimately going to collide with another human at some point, then this will always be a question that you can ask.
And it should inform, it should inform your decision. Even if even if you work in devops and the stuff that you’re doing doesn’t directly impact the users sort of. I mean, I guess you could pull the A. Record and then pick all of your sites down.
Oh that who on one planet with somebody delete the A. And triple A. Records for their D. N. S. I mean, come on,
that’s the most important thing. Like I I don’t care how you make your money in your company. Like great great for you. You know, you’re making profits, etcetera, etcetera. But you should never do that at the expense of being hostile treating years as hostile parties. It’s just it’s not it’s never acceptable. I don’t I don’t care what your product is. Never. Okay.
There is 1/4 spoke to this wheel that what you just said made me realize we didn’t put it in the notes. And the fact that I missed this really says a lot about me, um ethical design also falls into this because that’s where like what you were just talking about.
You know what the art of data collection and data privacy deals in absolutely deals in kind design. But also ethical design helps you actually outline the steps and processes by which you will say here is the data we will collect. Here’s how we will review it. Here’s how we will get rid of it when we are done with it.
All right. So that’s a brilliant segue into one of the things I wrote in the dock here, which was we had that episode 36 where we talked about GDP are the uh
one of 2 or three episodes on GDP our new
product design resolution of europe. That’s what that means. Right?
Yeah, let’s say that.
So. So G D. P. R. Is saying that if you live in europe, you have certain rights to privacy, basically you have the right to be forgotten. You can say company, I want you to pretend you’ve never met, we’re breaking up for good and they have to be able to abide by that. There’s a lot more to it than that.
But if you come from a place of kindness when you’re building your product and you know, okay, my users, well a I don’t want to retain data about my users that maybe they wouldn’t be comfortable with me having B I want my users to have the agency and ability to remove themselves if they decide they don’t want to be part of my community anymore.
If you start with both those premises then gpRS nothing because you can just say like, oh well we don’t collect data on them, oh wait, we collect this one thing, hold on, gone. And are you just can already back out any time they want and we don’t retain data on them. You’re already there, there’s there’s like a real like a business benefit.
If you aren’t able to see this from the point of empathy for your users, there’s a business benefit to this because if you come at it from this angle, you won’t get audited for accessibility or if you do, you’ll already be halfway done with whatever they come up with
um this actually leans also into what you were saying about like the notion of hey I can check the boxes of accessibility but not be exercising kind design. You can check the boxes of G. D. P. R. And meet their requirements and not be exercising privacy.
If you are working in kind design and you are looking at something like G. D. P. R. The first question you’re gonna ask is, well, why would I give more rights to the people in europe than my users in America? Why don’t I just build to that standard because everybody deserves that power over their data over their profiles.
Whatever your extent is in that case, kind design says, let’s let’s give this democratize this and give it to all of our users and not just say we’re going to cut out half of our users because only eu technically needs this. Okay,
experiment, go use a VPN set your origin point to Germany and go look at twitter and search for alt right content and look at how different the experiences because twitter will filter out anything that’s references like the third Reich or Nazi party or anything because they’re not allowed to show that content in Germany, they have the capability to do this, but they only worry about it for Germany.
I don’t mean to invoke Godwin’s law with that. It’s just the thing that exists. No,
no, you’re absolutely right.
So right now or this week rather Francis Hogan, the former facebook employee who worked on the Civility committee, she gave her testimony to the Senate and some of the stuff that has come out is that facebook repeatedly new internally that they were doing things that were kind of shitty. They knew that they had content that was sharing negative stuff and they knew that it was negatively impacting their users.
They knew that instagram was negatively affecting their teenage audiences, particularly women or girls And they did nothing about it. Or they would consistently choose like their comparison I heard was on a scale of 1-5 where one is doing nothing and five was doing the most possible. Even if it hurts profits a little bit, not all just a little bit, they would always choose one.
They wouldn’t even go in the middle. They would they would be like, we’re always going to maximize profits at every angle that is hostile, that is not a this
I I can’t think of a more way, a more hostile way to demonstrate this practice when you have a choice for doing something and doing nothing at what amounts to no cost to you, right? And you choose
or or a minimal cost. I heard a comparison that it was like If they chose to do these things that would have a significant effect. So if they chose to be on the five side of that 1-5 scale, then maybe they make 10% less money, this quarter. but it would reduce will say 75% Of the problem, right? And whereas if they don’t do it, then they keep that 10% but the whole.
But the problem persists entirely. Like there, it’s not, it’s not a good cost benefit thing and I really, I don’t want to make this episode about facebook, I’m not gonna
no, no, I believe me, I have plenty more to talk about. Let me get you off facebook, Can I do that? How about we talk about google that better because here’s the thing isn’t there? There is a reason why do bring that up though, because like facebook, we’re talking about a giant corporation google, what was one of google’s founding principles do no evil and
which disappeared. That goes
away Yeah, goes away. That seems
like something that like, like it requires so little service and you could so easily be like, oh yeah, like we’re still technically not doing evil right? Like,
And certainly in the years because they didn’t pull it out until I think it was 2018 and certainly before 2018 they were engaging in practices that would be considered people by many. And that’s, I’m not gonna argue that what I am going to say is don’t be evil is a great motto if you are going to practice kind design because again, like hostile design, evil is diametrically opposed kindness.
And so by removing that, it’s just it’s taking down an artificial wall that just says, yeah, it could be a little evil.
Don’t be evil should be like as like ubiquitous and implied as saying like show up on show up to work every day that you’re supposed to you know, I’m not even saying show up like on the dot or on time, I’m just like just show up to work if you can’t say that you’re going to show up to work on the days are scheduled like what the hell? You know?
So universal design I mentioned is this principle that comes from architecture and industrial design and its it’s a system, it is a literal system by which there are principles. It involves equitable use, flexibility and use simple and intuitive perceptible information tolerance for error, low physical effort and space and size for approach and use that last one.
Especially you can see like that the notion of curb cuts elevators, ramps, you know, having space, having your
buttons and icons being large enough on your plate page.
So size and space is kind of one of the yes as it applies to digital then we think about things like the new weekend three that says now, you know, if you’ve got something clickable, it needs to be 44 pixels by 44 pixels. We want to make sure it’s big enough that we get outside of the precision error a problem. So universal design comes at this with the set of like here’s how you practice universal design.
I think that like there’s always going to be situations where maybe you can’t do things Like the way that you want to like let’s say that you know, the week had guidelines say 44 x 44 pixels. And for whatever reason on your site, you absolutely can do 44, You can only do 40 by 40 Or
your retrofitting. Maybe maybe you come in after the fact you’re not dealing with something you’re building from scratch your building with something that was built 10 years ago and you’re trying to improve it,
Right? And so like you don’t have the full space to do all 44 pixels, you can only do 40. And I think that recognizing, okay, like we are, we want to do this, this is what we can do for now.
And and understanding and accepting that like you’re not quite hitting the mark on that I think is is important part of adopting this philosophy because you’re saying you’re saying like, um you’re accepting the cost of or like you’re accepting that you had a failure here and that at some later point, maybe you can help make good on that.
Um and that’s where I think we get into other these these two other three, if you include the ethical side, um these other design patterns, Universal design is meant to produce an output. One thing um coming from where it comes from. That thought was I have produced a building that is, you know, that is universally usable. I have produced a product. You know, I I can’t make three versions of the product Can’t build three versions of the building.
I have to build one thing that that adapts to all of these things. We aren’t confined by that in the digital space though. This is where we get into inclusive design. Now, inclusive design is where we get into this cycle. We start thinking in cycles right? Once you’ve built a building, a building is a waterfall, you build the building, the building is done and then you get into deployment and maintenance, You don’t re architect the whole building.
I mean, some people do, obviously that’s what a remodel is, but generally speaking that is a labor intensive, usually don’t tear the building
down and rebuild it.
Um, so with inclusive design, you get into the cycle of what they call managing. So what should we do next? Exploring what are those needs creating, how can the needs be met and then evaluating how well are the needs met and that becomes a cycle of process that you do over and over.
In episode 88 we had very in Ferguson on hope he said his name right? I apologize. I didn’t sorry. Very uh but he was here talking to us about like kind of the process of researching and applying us and and I think that that that same kind of attitude is sort of what you were just talking
research is key both in inclusive design and accessible design. The research is the piece.
Yeah, it’s a continuous process. You’re you’re not hitting a goal post and then ending. There should always be kind of like re consumption reevaluation an assessment that’s happening regularly.
You have to always again because the technology changes that users change, you have to always be talking to them, working with them, seeing how things work. There’s um one of my favorites. So, inclusive design differs from accessible design. Let me let me see if I can mash these two topics together into one coherently accessible design is easy, accessible design is about dealing with people who need to have different accommodations for different needs.
That then breaks down into our series of checkboxes, right. That we need to meet certain requirements in order to make sure that we’re dealing with people with little vision, people with motor control, people with cognitive limitations and and more. But that list is a pretty finite list. It’s something we can test something we can experiment with.
And generally accessible design is usually termed usable design because by doing all of those things, you’re inherently making it better for everybody else as well. Inclusive design deals with all of that inclusive design is pretty encompassing of accessible design. But it also takes into account things like cultural differences. So, and where we get into this notion of it being a process, right? Good.
And if you have a a well designed site that has inclusive design at its heart, It would have somewhere in the area of 6000, almost 7000 different translations, wow. Because inclusive design thinks about things like other cultures, other languages and making sure those are accommodated in your design as well. I have a really great example of inclusive design. That is also a really great example of exclusive design.
Okay, if Children Children, if you would turn to page uh page oh crap google ducks doesn’t give me a plate. Page turns to the last page in the show notes stock. Um there is a screen shot waiting for you there erin
can’t see it.
Why can’t you see it’s the show notes. I’m well, I know they can’t, but you can, I’m asking you this is this is your quiz. I’m not a child. Yeah, if you shave that beard off, I would be hard pressed to think you were over 12,
I’m still tall.
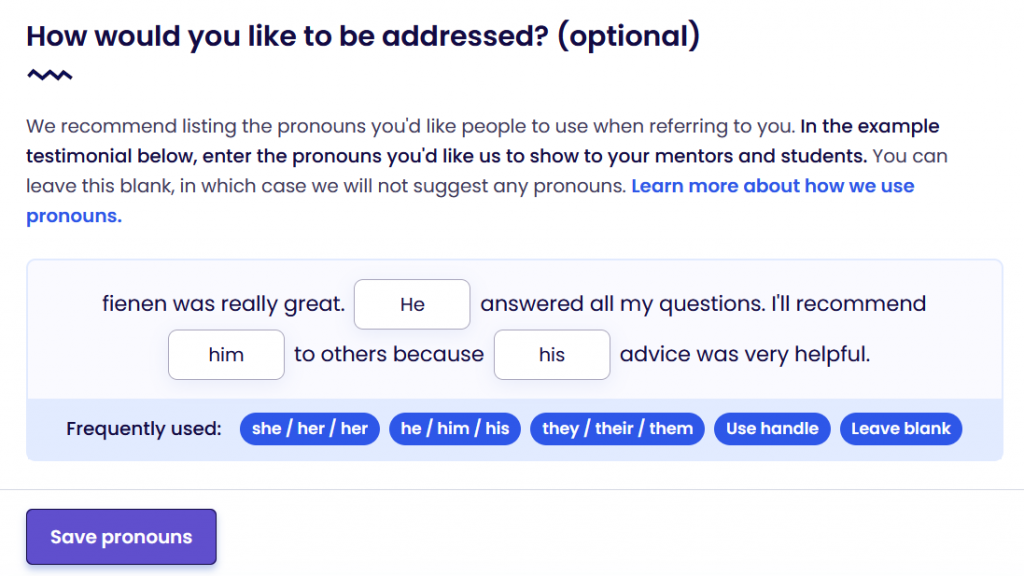
This is I’m showing Aaron a screen shot. This is a screenshot from exorcism dot io Talking about exorcism many times Fantastic learning platform. They just launched version three um uh in one of our past episodes, we were talking about that launch um this is from their new profile and so they’ve got this little pop up and pop up a section in your profile settings where you can add in your pronouns.
Mhm Now accessible design would not care about this. This is not something that would fall into the area of accessible design, it meets no criteria. It meets no check box, but inclusive design says, hey, a lot of people really prefer being referred to a lot of different ways and they have put this fantastic little box a it’s great because it’s ad Libs, mad Libs, mad Libs is the phrase I’m I’m thinking of mad Libs.
And also norman did some research on this and found that like mad lib style forms have a significantly better fill rate than line by line forms, which is interesting.
I I’ve heard that I have some friends who did some apps with that kind of style.
What they’ve done is given you a series of three sentences. Ffynnon was really great. Then there’s a box. He answered all my questions. I’ll recommend another blank him to others because another blank. His advice was very helpful and I can put in there a they give me some the frequents, I could change to female uh feminine pronouns.
I can change to third person plural pronouns, whatever in a lot of felt or I can put in whatever I’m comfortable with. Sure. That way their system refers to me the right way their emails will refer to me in the right way. It costs them nothing. And this again, to go to the political side of kind design. Right?
I know there are a lot of folks who have political beliefs who have personal beliefs that this is a silly thing, right? You’re allowed to believe that it also costs you nothing.
You can you can click the she her her or he him his right? What? Like just as easily as ignoring the rest of them,
even if you’re the person building it. Yes. It will take a couple hours of your dev time to build this in. But the thing about kind design is getting out of your own head and think about what would be nice for them. Yeah. And if somebody prefers to be referred to another way, this is a great tool. So would you agree with me? This is a great example of good inclusive design that’s well designed on top of it. All the
fields can be manually edited if you wanted.
All of them can be manually added. You can type in what you Yeah. So why is this exclusive design?
I honestly don’t know. I was trying to figure out where you’re going with this.
I meant to prep you before we got into this because I was like, I I should give him the answer so that I don’t put them on the spot. No. Got to me. It’s cool. He him his it’s a very english version of referring to pronounce, is it not?
Yeah. Yeah. Okay, so it doesn’t use other languages, what
if I’m japanese?
Yeah, it’s not localized.
What if I’m Egyptian?
So I think that this would go back to the concept of it being a process, right? So this is this is a good first pass and then, you know, I just don’t see it as having checked the box and see it as we did this thing and this is a great improvement. How can we make it better? Who can, what more people can we serve with this?
An inclusive design would say, what should we do next? And somebody may say we need to make sure that we support multiple different language structures for this, because not everybody speaks a a latin based english centric language, how can that need be met? Well, we give them a language selector in their profile, that lets them switch to different localized versions of our system.
How well are those needs met? Well, right now, and I’m going to apologize in advance exorcism, but I didn’t see a way currently to change that. So, at the moment we would say, well that need is not being met well currently, but as we design this new feature in this new way of doing it, you know, we think it would be much better.
I would be willing to wager that if you brought that feedback to them, they would say that’s a great idea.
Absolutely, I would not be able to do this and and they have a diverse enough audience and group of contributors that it probably has come up
if it’s not already in the backlog, I mean, I would, I would not be surprised
what’s in VP, right, what can we get out the door now and then? Iterate on like that. That doesn’t make you not kind if you try to deliver everything at day one, you will never deliver anything ever. You cannot deliver perfection. Yeah. You still have to ship, you still have to ship.
That’s what I’m saying before about the 40 pixel thing. Like if you accept like, Okay, like I didn’t meet the mark here, but I know that I didn’t and like I want to make this better then you will eventually get you will move closer in that direction. But it’s all about the process originating from a place of wanting to be kind to your audience I think.
Can I go really quickly go back to Um episodes 33 where you talked with Bryan Allain Dyke and then his name, right?
Yeah. He was our expert on web components. He built not by himself, he’s got a great group of folks who work with him. Um the hacks CMS and the hacks editor. The it’s a block editor that is sort of a direct foil to Gutenberg but works in web components. It’s highly accessible accessibility first. Yeah. Well, so that’s
what I wanted to bring up like so him and then Ruben and E. J. And also when we discussed the U. S. Web design service or web design system. Um US wds. And then also I missed this episode, I was out of town again.
But when you had Christopher Schmidt rest in peace. Um but all of these people though their product was built with like with accessibility or with just inclusiveness in mind from the beginning like this was like we’re going to address this from the get go as part of the D. N. A. Of our product
and you’ve made me sad for what it’s worth. And Christopher Schmidt was a man, he was dedicated to his craft. He believed in education, the importance of, you know, leading from the front of this industry, you know, accessible design, inclusive design was very important to him. Um if you’re not familiar with him, he’s got a lot of stuff out there to remember him by so please go read it and learn from him because he may be gone.
But his impact is far from gone.
Yeah, I think that all of these people that we’ve had on this show so far and many others that we haven’t had on the show, they approach their creation process from this place, from this wellspring of kindness and it makes a better product and they make better decisions for it that they don’t have to go back and change weight.
Can I give you your twitter bite? You’re you’re reading by kind design means never having to say you’re sorry, you should never have to apologize for work that you did if you are operating kindly now you may have to say, hey this work wasn’t necessary or this work has changed. You know, the technology has changed and it’s no longer useful for our users but you never have to apologize for it.
I was gonna say it first that like, I mean you should be willing to apologize and everything, but I kind of think you’re right because when I think about what if someone brought feedback to me, where it was like, oh hey, I was using your thing and it was very difficult, you know, because of this or that, I think you know, maybe you say sorry, but I think the bigger thing is you would probably say thank you because now you have more information on how to make it better and that kind of criticism is good.
Right? Yeah. Yeah. It’s always possible that you focus on the wrong thing. Like I could see a situation where a user comes with a complaint and uh you may read into it too far and think that complaint reflected a bigger problem and you spend time fixing that problem and it turns out it wasn’t really an issue and you may have to say, I’m I’m sorry I spent the time on that.
I didn’t research it enough. I should have talked to more users and you say you’re sorry to the business for that, but that’s not apologizing for listening to the user or taking their complaints seriously.
I mean maybe you’ve got like a new version of a product that you’re doing and you have a conference coming up really soon and you really want to launch your product before, like at the conference with the new version, but like someone brings up some accessibility concerns and you’re just like, oh man, what are we gonna do about this? You probably don’t want to ignore those, right? You probably want to actually do.
There’s always a baseline that you you need to hit. Certainly right. Uh, there’s a really great and this is related to nothing. But I just wanted to go out of my way to say it. There’s a there is actually a subreddit for hostile architecture. Like that is a subreddit and there there is a post called the opposite of hostile.
And I saw and it’s what made me think of like why we say kind design is the opposite of hostile design and what it is is somebody designed a waste basket, your average everyday park waste basket. But around the edge of it are cupholders and you may say, why would I ever want to use a trash can as a cup holder?
Uh, and the answer is, so that homeless people can take your cans and bottles and exchange them for money so that they don’t have to dig through the trash to get the cans and the bottles out.
I think the only thing I’m looking at the picture right now. The only thing I don’t like about it is that it only has spots for five.
Yeah, they could have done it all the way around. It could have been better, but maybe that’s the iteration, right? Maybe this was a quick like somebody thought of it at the last minute spot welded it on and said, you know what the next version of these though we’re coming out with all the way around baby.
I like where this is coming from. It reminds me also of the bad UI battles subreddit, which I discovered recently and a man that is great. It’s I mean, these are like bad you guys that are intentionally designed to be bad, but it’s always fun to see like the ways that someone can be like, like the biggest fuck you to use her possible. This is a new level of hostility
here. I’ve realized now there was a whole vein of research I didn’t do for this episode that I should have done because I realized when I start thinking about architecture, if you want to understand the difference between kind and hostile design, there is, there are so many examples in architecture, especially when it comes to people who are currently looking for somewhere to stay.
Um, and so you think about things like new park benches with extra arm rests. Look, you now have arm rests on both sides and in the middle
you do.
And that’s also designed to make sure that people can’t sleep on them or the spikes. You know, that everybody has seen the pictures of the spikes that they put like in entryways to stop the quote unquote birds and it’s like, no, that’s not what those are there for. That is hostile design.
I found one for a basketball hoop lock and it’s just the crossbar of metal that’s lights locked on top of the basketball. So the basketball can’t go through it. Like what? That’s like, that’s not even that’s just so fucked up man. Like you’re like no
fold up benches or a thing so that like at night they’ll fold up the benches and lock them again. Some people can’t sleep on them. Um there there are a lot of examples of, in fact, as I I’m talking here and I pull up the subreddit and I realized, wow, there are a lot of benches. Like man, we are like obsessed with keeping people off of benches.
That’s kind of what I was saying earlier though, like, like kindness is political.
It is, yes, it absolutely is
because when you have, when you’re prioritizing maximizing your profits like that, you are going to have to make unkind decision and being kind effectively becomes a political act,
I’m going to disagree
you if you are truly maximizing your profits, if you are truly maximizing them, you will have to make sacrifices with your user at the expense of the users.
I would rephrase, I I know where you’re coming from and I don’t disagree where you’re coming from. The way I would rephrase that though, is we are a culture obsessed with sacrificing long term for short term like that, that’s what that is. Because there are, let’s let’s extend the homeless metaphor here.
There there is a Absoluteolute Treasure trove of research that says dealing with the homeless problem directly by doing things like giving them a home, you know, the tiny home movement and all of this. Yes, you’re going to spend, you know, $25,000 per home or whatever to put them up and there is research all over the place that says, yeah, and that’s money that saves you a ton over the long term because you aren’t spending money in all of these other areas.
You’re correct. I’m saying I’m referring to maximizing in the short term.
Yeah, yeah, that and that’s why I got where you were kind of coming from there, like, like we only look at this like how do I make sure I stay in the green right now,
the, the local maximum, you know, for your current fiscal year rather than the overall, like integral of your profits over a long time. Um that’s what I’m referring to. Yeah, I
yeah, we’re yeah, we are not on a different page here. So this is kind designed, this is where we are coming from and something that has been very close to us and you’re going to hear a lot more. I I hope that this is not boring to you because This is something, this is a drumbeat, we are going to hit over and over, especially as we go into season five and there are other things that you’re going to see that will reinforce it.
I like that we have a name for it.
I like that we have because we have
we have been talking about it for a long time and we just haven’t known what it was that we were approaching and it feels like we like finally kind of sorted that out
and it can be confusing when you think when you see all these other phrases, well, okay, wait, am I doing universal Design? Am I doing inclusive design? But I gotta do accessible design, but maybe I should be looking at this book on ethical design.
I think that kind, I think Universal Design is a lot more practical, like in giving absolute specific advice on on strategy or tactics and kind design is just really going back to the origin point, where are you coming from? What? Like what is driving you to create? What is driving you to produce? That’s that’s where this is like kind of the inception point from which your creations will emerge.
So I hope that that was fun for you. I hope that it was interesting. I hope that you practice it. I really hope you have questions if you don’t if after all of this, you don’t have a single question, take a few seconds, we’re all gonna take a breath, think about what you want to ask us. We’ll never Yeah,
so, uh, yeah, when you have your questions or just if you have comments, I don’t know, like, please engage with us,
are we not the first to this? Because I feel like there’s no possible way we are the first to think of the phrase kind design.
I don’t know honestly, and I mean if other people out there have come to this conclusion as well, like, I, I would love to talk about this some more. This is really like, I mean, growing up Mr Rogers was like, someone I saw on television a lot and
like to this
day is still like a person that I very much admire and I think that the way that he approaches things is something that, like, I will never be like, it’s so hard to get to that level of patience and kindness, but I really aspire to. Like, it’s definitely an aspiration.
I disappoint you design is a thing. Can I tell you what it is? Yeah, it’s the original colorado clothing brand geared towards outdoor enthusiasts.
Oh, well, they’re not a sponsor market,
not not a sponsor. Yeah,
I just got, so we’re not referring to, we’re not referring
to close.
Yeah, but uh, yeah, you should, I really like engage with us. Like, I really want to hear what you think about this, um, catch us on the twitter interface box. Com assuming it’s up ever again uh slash drunken U. X. And on instagram dot com. If that’s up at drunken UX podcast and talk with us and give us share your thoughts and everything at uh broken new X. Dot com. So I should be scored
and folks, if you want to get in, there’s one uh there’s one source I didn’t mention um in terms of kind design that does exist out there that can help you get a kick start on it, get you ahead of the game and like really thinking about the best way to practice it. And that is to keep your personas close and your users closer. Bye bye.



